
人工智能如何助力企业突围互联网运营困局?
2019-02-15
意见
反馈
回到
顶部

编辑 | 王旭晶 2018-03-29
3月23日,数据侠组织了第一期走进校园活动。DT君与数据侠、2017年上海Tableau大赛冠军林雨旸一起,走进亚洲顶尖的创意设计学院,为青春洋溢的同济创意设计学院的学子们献上一场数据可视化干货的分享。

数据侠走进校园之同济大学活动分为两场,后续还将开展关于Python爬虫教学、数据侠线下实验室及为同济创意设计学院优秀学生作品提供内容发布平台的活动。

本周DT君特邀的嘉宾是在数据侠社群中极具人气的林雨旸,他为大家传授Tableau可视化“秘籍”。根据当天活动中林雨旸的分享内容,DT君为大家整理出了干货,供大家参考学习。
谷歌CEO Eric Schmidt在八年前说过,“每两天,我们创造的信息就像我们从文明曙光到2003年一样多。”

每一天中的每一分钟产生了多少数据单,还是每天都能够接触到的朋友圈微博中的信息,都能够看出如今的我们身处在一个资讯爆炸的时代。

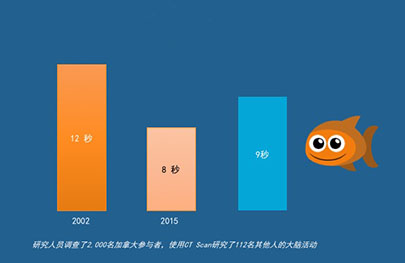
但从上图中可以看到,从2002年到2015年,人类的集中力已经从12秒掉到了8秒也就是说我们对一件事情的专注力程度甚至比金鱼9秒的注意力还要低,其中最大的一个原因是手机使我们无法集中自己的注意力。那么该如何解决大家集中力越来越短的问题?

就像林登博士说的,大约50%的大脑参与视觉处理,70%的所有感受受体都在眼睛里,视觉效果被消化的速度比文本快6万倍。从这个结果来看,我们所有人都是视觉动物,我们很容易被视觉产生影响。因此,我们消化图表的能力比消化文本的能力强很多。

以上图为例,左右两边所表达的东西是相同的,但右边的内容需要你了解英文、读懂单词、读懂文法等。而相比之下左边仅仅是一个视觉上的表达,能让人更直观地了解其警示信息。

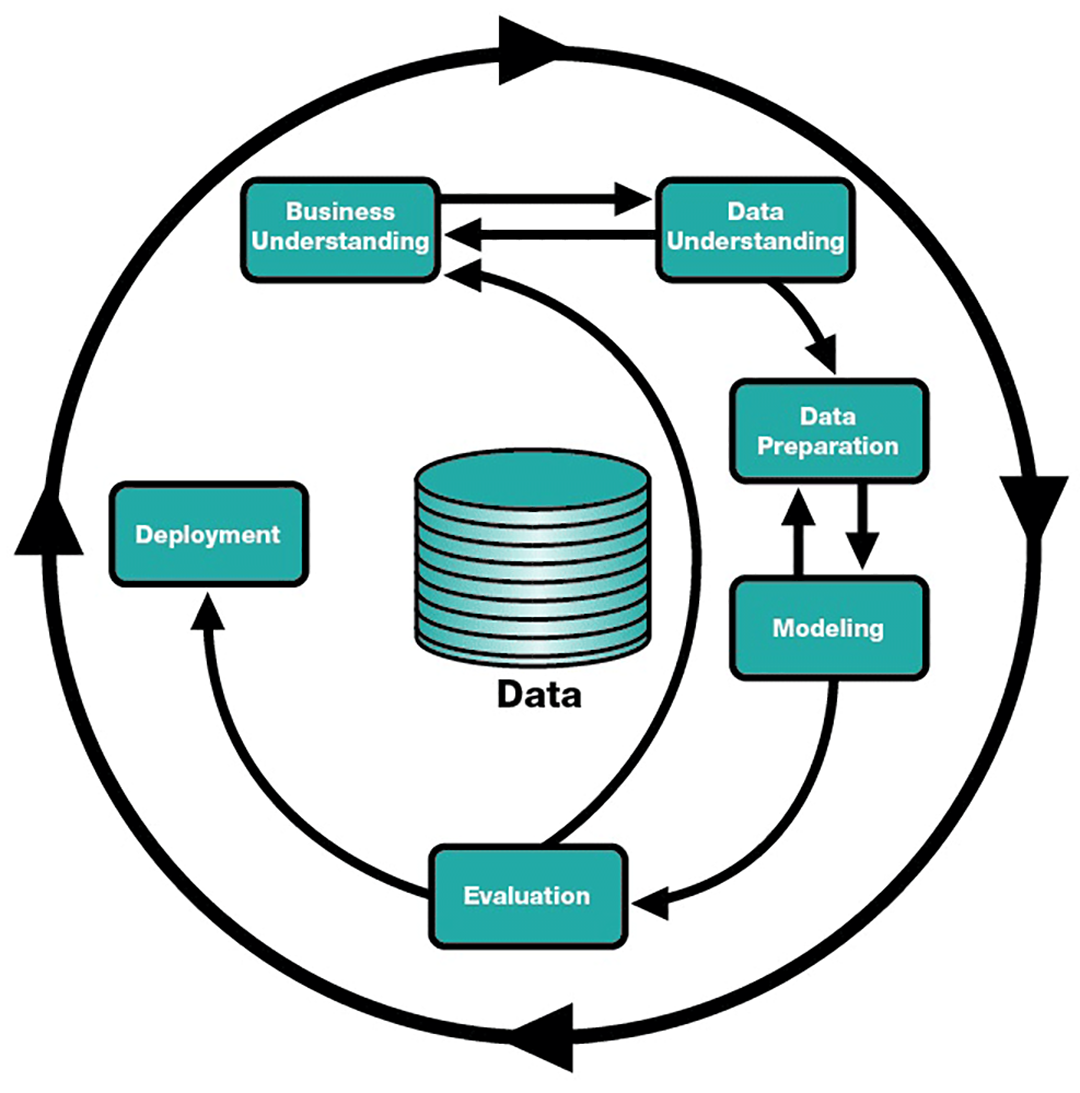
典型的数据分析的流程就如同一个闭环,从对商业了解出发,寻找你需要的数据并对数据进行清洗,随后做出建模评估,最后再得以实施,其中数据整理是整个流程花费时间最长的一步。

我们可以把数据进行高维度地分类:
第一类是分类变量或是名义变量(Think Named…),这类变量像是地区性、姓名等讯息,它们本身不会有先后次序,也不会呈现这背后具体代表了多少的数字。
第二类是顺序变量(Think Ordered…),这类变量的呈现方式是有先后次序的,可能是从1排到100、或是从时间近的排到时间远的。
第三类是区间变量(Think How much/many?),例如重量、成本、折扣,都算是区间变量。

Tableau是纽交所挂牌上市的数据可视化工具,它并不完全是一家软件公司,它最大的竞争者是微软,不同于微软的是它只做数据可视化的软件。因此他必须将功能做得非常好,才能够支撑它用于产品。
Tableau可以说是PowerPoint和Excel的结合体,一方面可以做数据报表,另一方面可以做呈现互动。

Tableau有三个大的产品线,分别是Desktop、Server (包含Server与Online)和Tableau Public。我自认为Tableau在未来的某一天会成为另一个PowerPoint,因为当我们越来越需要处理巨量数据,并与数据有一定的互动性时,传统的数据分析和可视化工具可能就会有功能上的局限性。

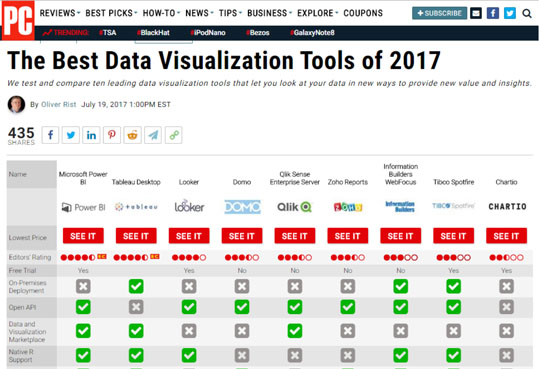
(注:上图为2017年数据可视化工具排行榜)
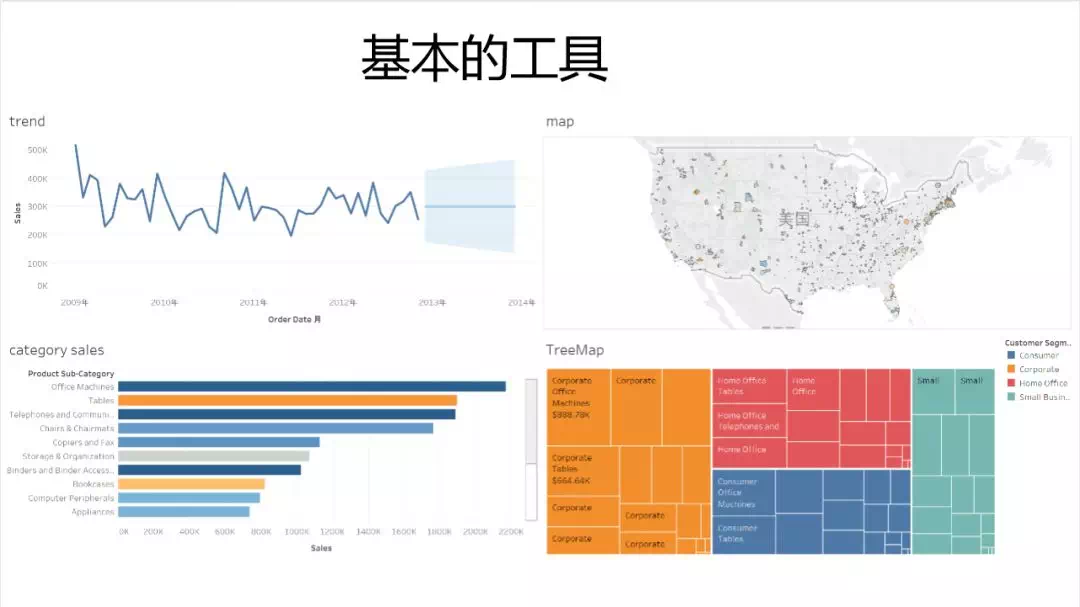
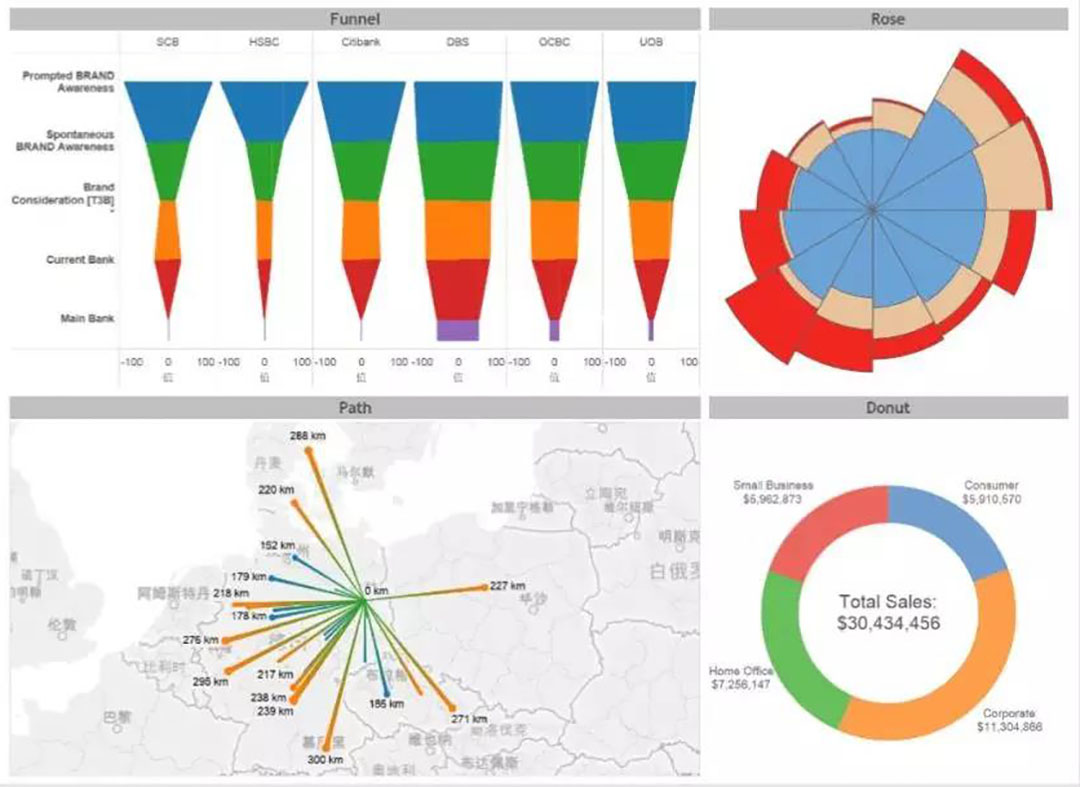
下图是Tableau的静态页面,它可以支持截图,能够满足商业报告中相关联的图标放在同一个视角下的呈现。另外它很强的一个卖点是它的地图功能,同时Tableau也能够做出一些带有分析性的图,它不仅仅是可以让你拖拉拽,也可以让你写一些函数,做一些更为高级的可视化呈现。

例如上面展示的四幅图:漏斗图、南丁格尔玫瑰图、路径走向图、甜甜圈图,灵活应用这些图表能够让整体的数据可视化报告增添让人意想不到的惊喜。
除了上面提到的几种图表以外,这里再详细介绍两个我在报告当中非常喜欢用到的图表。
一是Bump Charts(凹凸图):

凹凸图最主要能够呈现出次序的时间类比、次序的数据类型。并且加上时间维度之后,就可以很清楚地看到无论是公司的产品、销售来源或是任何可以排名的东西,在经过时间轴的眼镜之下,可以怎样去做趋势的分布。
二是Sankey(桑基图):

桑基图可以在不同时间节点上看到数据到底是怎么流通的。
比如说客户群体从A到B到底是怎样去变化,可能在节点A时,客户群体有十个人,到节点B时,客户群体变为20个人,那通过桑基图,我们就可以更直观地观察这些人群的分布动态到底是怎样的。

如何才能让受众在视觉效果上更舒服,且能够更容易地记住你的内容?
简单地将数据可视化的语法分为三种,分别是心理学、实测、通用法则。

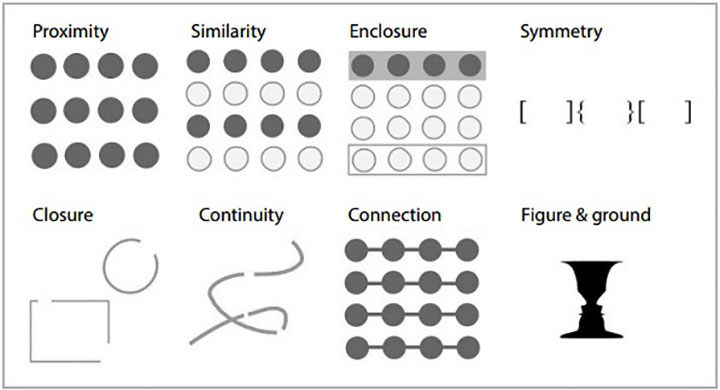
首先是完形心理学又称格式塔理论,其内容是人们总是会先看到整体,再去关注局部,人们对事物的整体感受不等于局部感受的加法,视觉系统总是在不断地试图在感官上将图形闭合。通过位置、颜色的变化,将个人视觉元素加以组织,以了解整个视觉内容。因此在做一个表达时,要注意位置、颜色这样细节的变化。

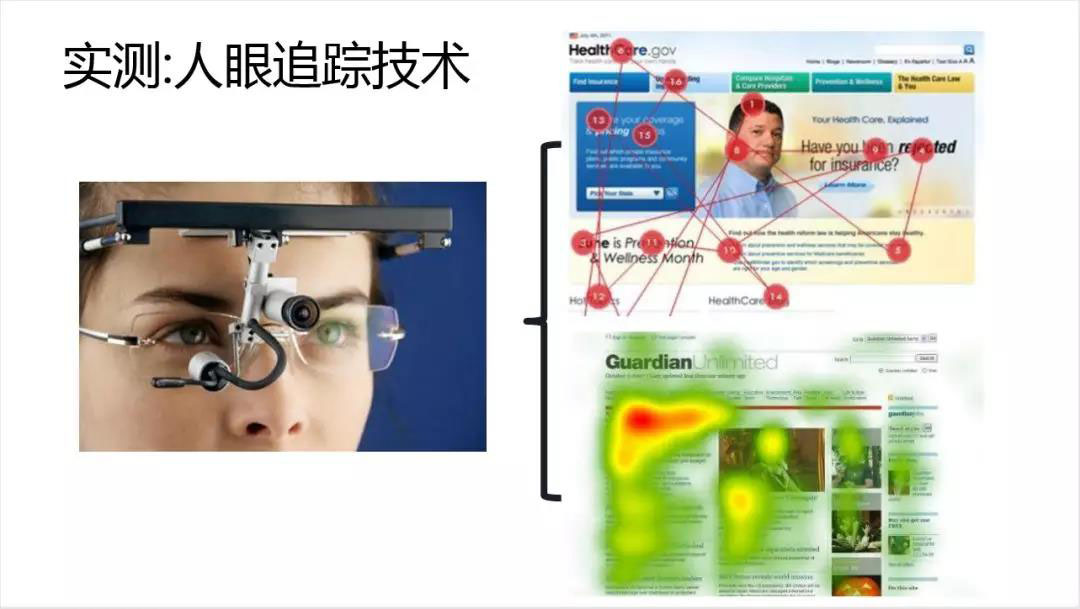
其次是实测——人眼追踪技术,这种技术在学界和商界被广泛应用,它能够感知出你的眼球首先落在一张画面哪一个区块,在哪一个区块留得时间比较久哪一个区块留的时间比较短。
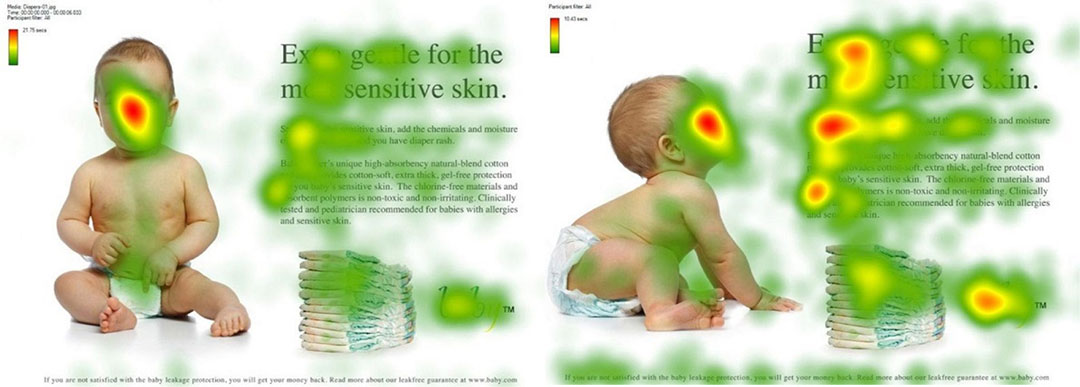
通过追踪眼球落点的先后顺序,或者通过热力图的方式,知道人的眼睛到底停留在画面的哪个部分是较久的,进而去推出一些通用原则用于设计可视化的报表。

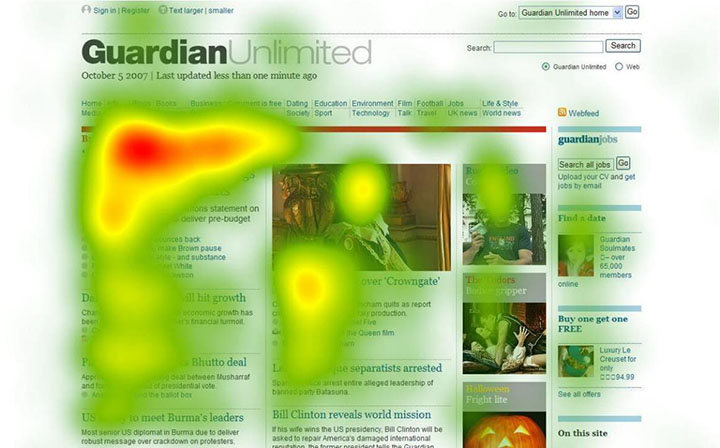
一是F式布局原则,从上图中可以发现热力图的分布布局都像一个“F”,即人的眼球会先从左上角扫描到左下角,接着再从左到右。因此,在做一个设计方案时,需要把重要的东西放在左上角,以防止在一扫而过时,也能留下比较深的印象。
二是方向提示原则,当图上有人像时,我们的视觉会集中在人像脸上。当人像左右转动时,我们的眼睛也会随着他的视线移动,被他的视线所引导。

如上图所示,当左右两站图在内容上只有小baby的视线有所不同,其他均没有变化的情况下,我们的视觉会随之变化。

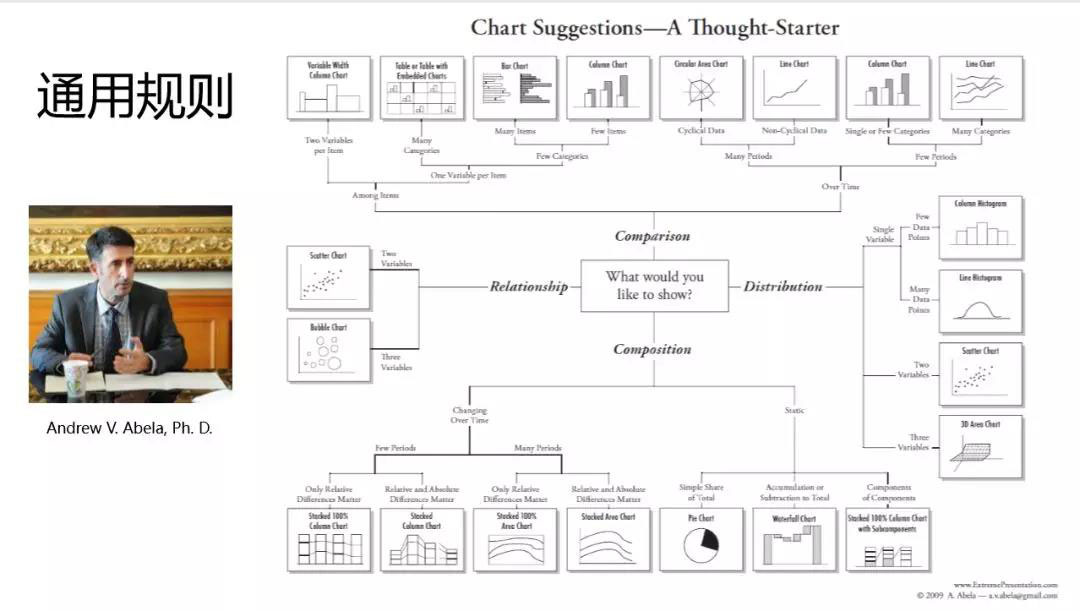
最后是在商用条件下的通用规则,上图是由一位美国博士提出来的简单工具,它能够在你看到数据维度时,从原则性的角度出发告诉你在碰到不同情境之下应该用什么样的图表来做呈现。它可以告诉你,如何去判断数据,如何呈现出数据之间的关系。

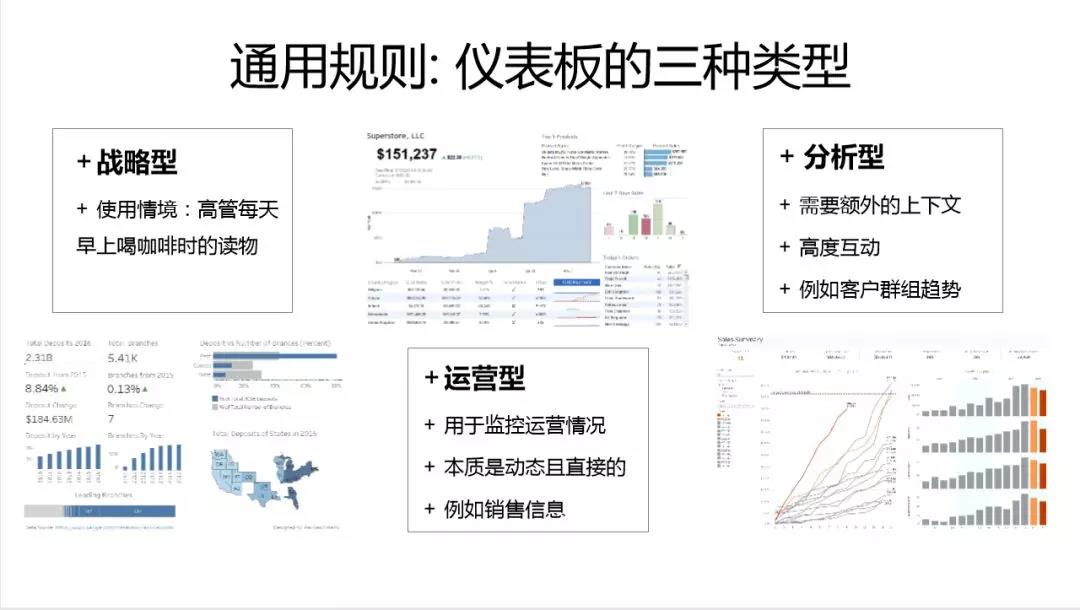
另一个通用原则是关于仪表板的三种经典类型,分别是战略型、运营型以及分析型。

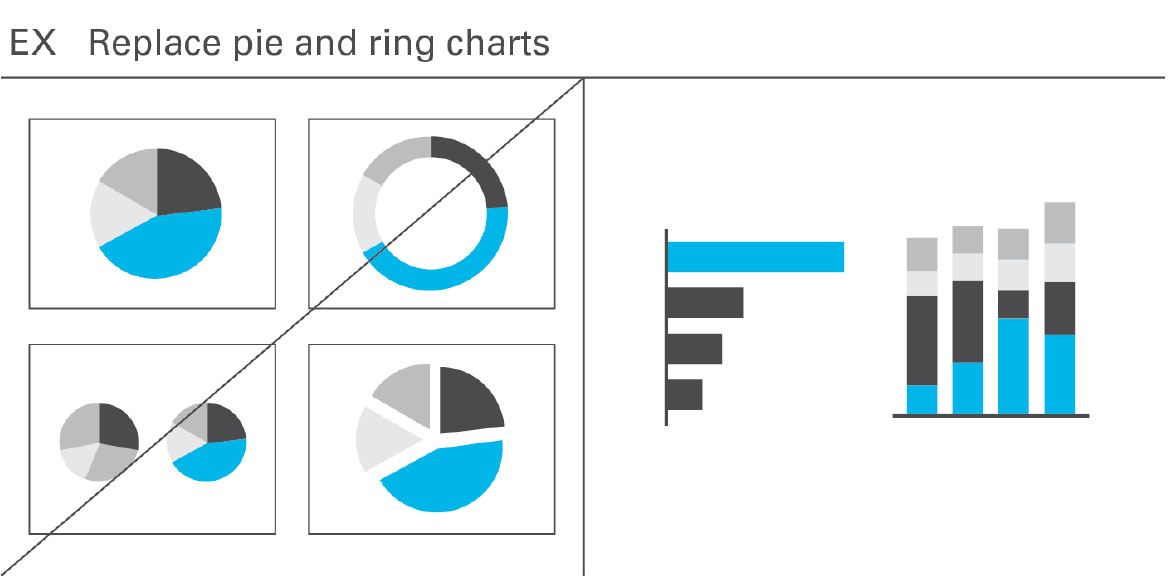
但当有不同的分类出现时,就需要不同的呈现方式。如上图所示,左边的图就会更容易让读者造成混淆。比如当你的分类超过三种以上时,就不建议再使用饼状图,因为份额非常小的时候,不容易一眼就看出份额大小及它究竟代表了什么。但柱状图就永远都能让你一眼看出份额最小的到底是什么是多少,因此柱状图在视觉传达上比饼状图效率高很多。
(注:以上内容根据林雨旸在数据侠走进校园活动的演讲实录整理。图片来自其现场PPT,已经本人审阅。本文仅为作者观点,不代表DT财经立场。)
本文数据侠林雨旸,现任上海电通Merkle数据分析师,协助娱乐、高科技等客户透过数据挖掘的方式发现并创造价值。热爱数据和统计、营销、科技,曾自主创业,担任过跨国销售、上市专案经理等职位。旅居欧洲、美国等地,喜欢旅行、阅读、运动、音乐、Podcast。现与朋友经营RS实验室订阅号,希望利用数据分析的方式发现生活中有趣的事物。

数据侠计划是由第一财经旗下DT财经发起的数据社群,包含数据侠专栏、数据侠实验室系列活动和数据侠联盟,旨在聚集大数据领域精英,共同挖掘数据价值。申请入群请添加微信公号dtcaijing004并备注“数据社群”,合作请联系datahero@dtcj.com。

(了解更多有趣又有料的商业数据分析,欢迎关注DT财经微信公众号“DTcaijing”,下载“DT·一财”APP)
分享这篇文章到

2019-02-15

2019-01-08

2019-01-17

2018-12-29